The future of Javascript - features to keep an eye on
We take a lot of Javascript features for granted, map, filter, reduce, const/let, ternaries... each one of these had a major impact on our code bases when they were introduced & allow for us to write cleaner and often times more performant code.
Let's cover who decides on the future of Javascript briefly, and then introduce some features that should arrive in the near & not so near future.
If you're only interested in concrete features, skip to the next section below by clicking here 👇

ECMA? TC39?
In 1959, computers were being used more and more, which brought in multiple new manufacturers. Something was clear: they needed to find a way to standardize technical operations such as (but not only) programming.
And so, the 27th of April 1960 in Brussels, the European Computer Manufacturers Association (or ECMA) was born, looking to standardize this mess.
Note: in 1994, ECMA became ecma international, where they dropped the acronym and used the latter word to show their international scale.
ECMA elects a new president every single year, usually someone from a major actor in computer science: IBM, HP, Siemens, Philips etc. Jochen Friedrick from IBM currently resides as president for the 2018-2019 period.
Here's how it's structured:

The general assembly includes ordinary members of ecma and is its highest authority. It controls its management, secretariat & executive committee. It's currently composed of some of the biggest names in tech, including Apple, AirBnb, Facebook, Netflix & Google. Full list of members
It's the secretariat's role to organize and create Technical Committees (TCs) and Technical Groups (TGs) who handle specific aspects of computer science.
Each TC manages the evolution & future of things such as Programming Languages, Product Safety and of course: ECMAScript.

You now have a general overview of how things work, but what's the lifecycle of a new JS feature?
TC39 proposals
So TC39 manages the evolution of our beloved (and sometimes hated) language, almost everything they do is open-sourced so it's always cool to check out new proposals and how they evolve over time.
The stages of an ECMAScript feature
A new ECMAScript feature goes through 5 stages:
- Stage 0 (Strawperson): which allows initial input into the specification
- Stage 1 (Proposal): allows to make the case for the addition, describe the shape of the solution & identify potential challenges
- Stage 2 (Draft): allows to precisely describe the syntax and semantic using formal specification language
- Stage 3 (Candidate): indicates that further refinement will require feedback from implementations & users. Basically requires that all semantics, syntax and APIs are completely described
- Stage 4 (Finished): Indicate that the addition is ready for inclusion in the formal ECMAScript standard
You can get more information and dive into great details about these stages here.
Stage 4 features
Let's get to concrete stage 4 features, meaning features that are finished and that will be included in the soonest practical standard version of ECMAScript. I'll also display their current browser support.
Object.fromEntries


Array.flatMap

The MDN docs mention that it's even slightly more efficient.

BigInt


globalThis


String.trimStart & String.trimEnd


Promise.allSettled


Stage 3 features
Stage 3 features won't get released in the near future, but some of them are so cool that it's worth mentioning them.
I won't mention their browser support though, as it's not relevant.
Optional chaining
This one might be my favorites, bye bye user && user.name !

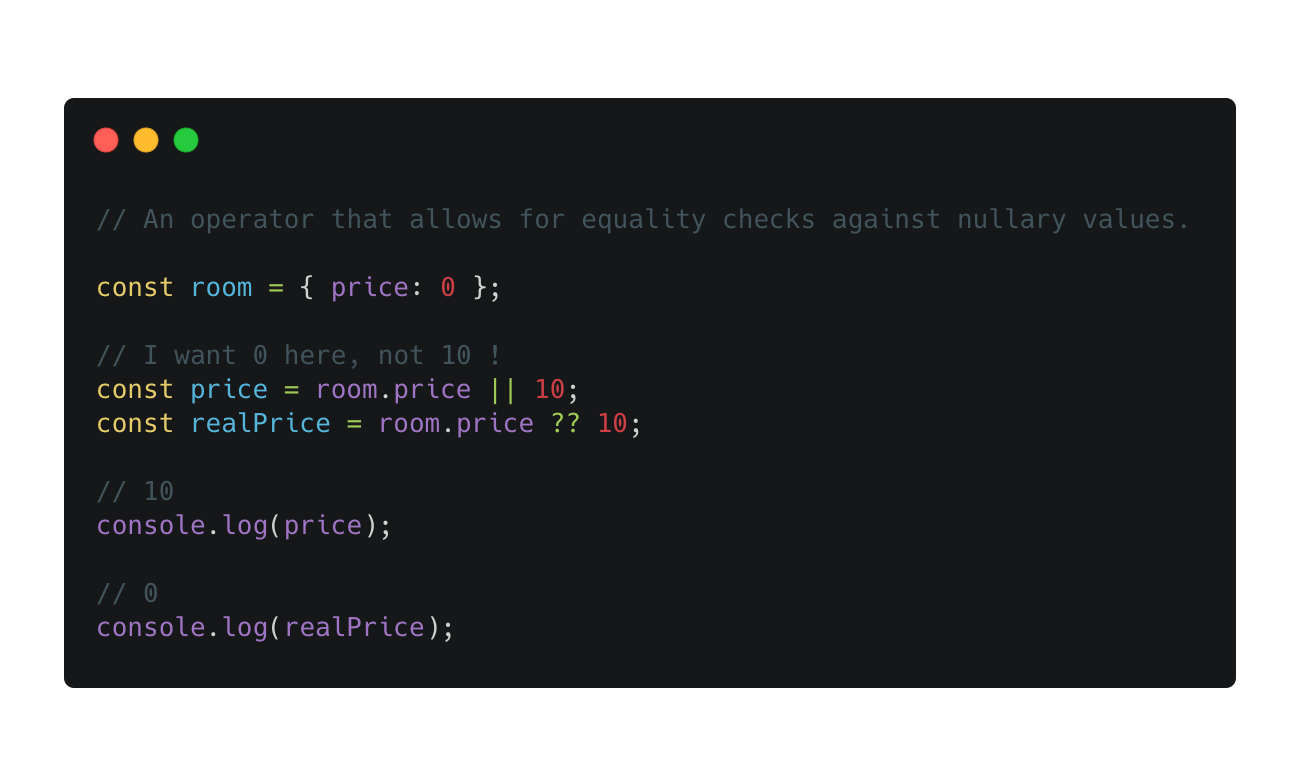
Nullish Coalescing
Do you know how Javascript can be weird sometimes? Like how it considers 0 to be a falsy value? Well...

Did you learn anything new? What feature excites you the most? I'd love to here your thoughts either here or on Twitter @christo_kade !